Cocoonでオウンドメディアを作るときのオススメ初期設定手順について紹介します。(私の備忘録を兼ねて)
関連記事:Cocoonで会社用ホームページを作るときのオススメ設定手順
「設定」の設定
まずはWordPressの「設定」の設定をします。
一般設定でサイトのタイトルを設定
サイトのタイトルとキャッチコピーを決めます。SEOを意識すると良いです。
そもそもオウンドメディアのタイトルをSEOを意識してキーワードを含めた名前にすることを推奨しています。
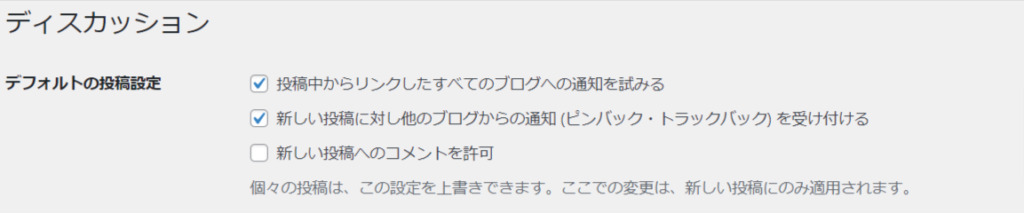
ディスカッションでコメント許可を外す
コメント許可を外しておけば、スパム防止になります。

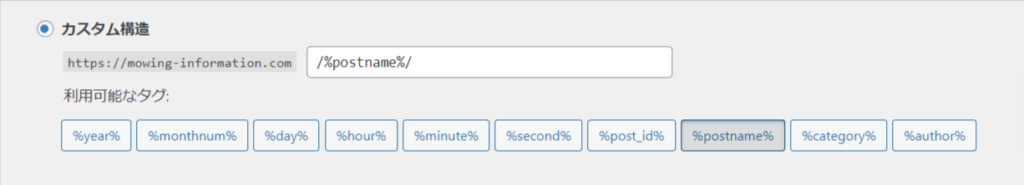
パーマリンクでパーマリンク構造を「投稿名(/%postname%/)」にする
パーマリンクを自由に決められるようになります。

下準備
つづいて下準備です。
サイトマップを考える
一般的には次のような作りが多いでしょう。
- トップページ
- サイト概要
- カテゴリー
- お問い合わせ
- プライバシーポリシー
カテゴリーを増やしすぎるとSEO的にもよろしくないので、5個くらいに絞った方がいいです。
固定ページを作る
サイトマップで考えた内容を、カテゴリー以外、固定ページで作成します。
ここではサイト制作の箱を用意するだけなので、とりあえずタイトルとパーマリンクのみ設定すればOKです。
「設定」の「表示設定」でホームページの表示を編集
WordPressメニューの「設定」内の「表示設定」で、「ホームページの表示」を固定ページにしていします。
「ホームページ」と「投稿ページ」がありますが、ここでは「ホームページ」を任意の固定ページにします。
前の項目で作成した「トップページ」を選びましょう。
Cocoon設定
Cocoonのカスタマイズ設定をします。
項目を移動する前に、かならず「変更を保存」してください。
「スキン」で好みのデザインがあれば選ぶ(不要な場合も多い)
「スキン」を選べば、ある程度の型が再現されます。
こだわりが無ければ任意のスキンを選んでみてください。
オウンドメディアであれば、スキンを使わないでカスタマイズした方がいいでしょう。
「全体」でサイトのキーカラーなどを選ぶ
オウンドメディアにイメージにあったキーカラーを選びます。
個人的には、キーカラーを濃い目の色にして、サイトキーテキストカラーは白色にするといい感じな気がします。
また、サイドバー表示の有無も決めます。(フロントページで非表示、とするといいでしょう)
「ヘッダー」でメニュー設定
ヘッダーのレイアウトを決めます。
オウンドメディアの場合、オススメは下記のとおり
- ヘッダーレイアウト:トップメニュー(右寄せ)
- ヘッダーを固定するにチェック
- ヘッダーロゴ:任意のロゴを設定
上記以外はデフォルトのままでOK
「タイトル」でサイトのタイトルとディスクリプションを設定
ディスクリプションは空白なので、任意の説明文を入れる
たとえばLuna企画なら次のようにしています。
Luna企画は、長野県のWebライティング・コンテンツ制作オフィスです。Webマーケッターとしての知見も活かし、Webサイト制作やSEO対策、オウンドメディア制作など幅広いサービスを提供。SEOにお悩みの方はぜひご連絡ください。
ディスクリプションの例
SNSシェア
SNSシェア設定。
ページ上部は邪魔なので非表示にしても良いです
SNSフォロー設定
自社で運用しているSNSにのみチェックをつける。
固定ページでは表示させないようにすると、コーポレートサイト感が増します。
カテゴリー作成
「投稿」からカテゴリーを作成します。
上限は5個くらいにしましょう。
トップページの編集
フロントページと表示されている固定ページが、今のトップページです。
オウンドメディアサイトに相応しい見た目に編集していきます。
なお、Cocoonで作るサイトには「ブログ型トップページ」と「サイト型トップページ」の2種類がありますが、今回作るのは「サイト型トップページ」と言われるタイプです。
それでは、フロントページにした固定ページを編集していきます。
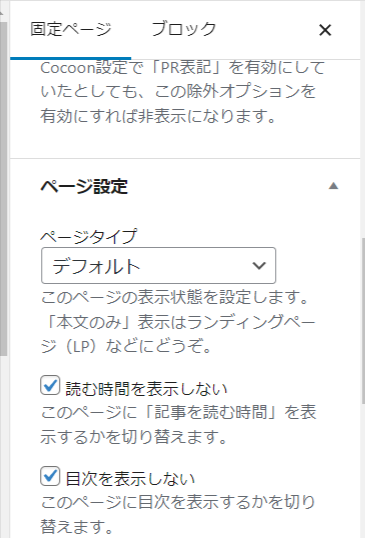
目次を非表示にする
トップページに目次は要らないと思うので、非表示にします。

トップページに不要な要素を削除するCSSの記載
この公式見解を参考にする。
アピールエリアの表示
Cocoon設定の「アピールエリア」で、フロントページのみ表示するように設定します。
エリア画像には会社のイメージに合う、好きな画像を設定しましょう。
その後、「テキストエリア表示」で設定できる項目(アピールポイントなど)を指定していきます。
このサイトの場合は下記のとおり
- 高さ:600
基本的にはオウンドメディア運営の目的を達成するために、CTAを設置します。
トップページ内のコンテンツ作成
カテゴリー別に、最新記事が表示されるようにするとベター。
「カラム」ブロックを活用すると見栄えがいい。
H2にカテゴリー名、その下に「最近の投稿」をカテゴリーで絞って表示すると、オウンドメディアらしくなります。
お問い合わせページの作成
お問い合わせページを作成します。
WordPressのプラグイン「Contact Form 7」の利用がオススメです。
インストールしたら有効化します。
有効化するとWordPressのサイドメニューに「お問い合わせ」という項目が出現するので、必要なお問い合わせフォームを作成しましょう。
「Contact Form 7」の詳しい使い方はこちらの記事で紹介しています。
メニューの作成
つづいて「外観」からメニューを作成します。
メニューは大きく分けて、次の3種類です。
- ヘッダー(グローバルナビ)
- フッター
- スマホフッター
それぞれのメニューに設置する項目は、次のとおりです。
ヘッダー(グローバルナビ)
WordPress管理画面の「外観→メニュー」で「新規メニュー作成」をクリックし、任意の項目を追加します。
その後、「位置の管理」タブの「ヘッダーメニュー」に、今作ったメニューを選択してください。
オウンドメディアであれば、カテゴリーのみの表示でも問題ありません。
フッター
「新しいメニューを作成しましょう」から、フッターも追加します。
カテゴリーに合わせて、運営者情報、お問い合わせ導線なども記載します。
スマホのハンバーガーメニュー
cocoonの場合、モバイル追従メニューをメニュー表示させた方が使い勝手が良いです。
一般的に言われるハンバーガーメニューは、モバイル追従メニュー(フッターモバイルボタン)に表示させます。
フッターモバイルボタン
あたらしく「フッターモバイルボタン」を作ります。
基本的には「CTA」と「メニュー」にしておくと良いです
ハンバーガーメニューは「カスタムリンク」のURLを「#menu」にすると表示されます




